6 Schritte zur UX/UI-Modernisierung
Wie kann die UX/UI-Modernisierung Ihren Produkt- und Unternehmenswert steigern? Sehen Sie, wie die Neugestaltung veralteter, unterdurchschnittlich leistungsfähiger Schnittstellen das Benutzerengagement erhöhen, die Produktion verbessern und den Gesamtwert Ihres Produkts steigern kann!

Was ist das Erste, das Sie sich als Benutzer vorstellen, wenn Sie das Wort Unternehmenssoftware hören? Vielleicht etwas, das grau gefärbt und schwer zu bedienen ist? Wenn es unbequem ist mit Ihrer Unternehmensanwendung zu arbeiten, werden Benutzer ungeachtet der Funktionen oder Daten, die sie bietet, früher oder später wechseln.
Experten in den Bereichen verbraucherorientierte Anwendungen und Online-Shops haben als erste erkannt, dass eine ausgezeichnete UX/UI-Erfahrung die Verkäufe und Konvertierungen steigert und die Benutzer schließlich von ihrem Produkt oder ihrer Dienstleistung angezogen werden. Aber wie wichtig ist die Konvertierung im B2C-Prozess? Gilt dasselbe für die Einbindung und Bindung von Anwendern im B2B-Bereich, da Unternehmenssoftware normalerweise auf der Basis von Software-as-a-Service (SaaS) verfügbar ist?
Die Statistiken von Forbes besagen, dass für jeden 1 $, der in UX/UI investiert wird, das Ergebnis ein Gewinn von 10 $ bis 100 $ ist. Die positiven Auswirkungen der Neugestaltung von UX/UI für Unternehmenssoftware sind, um nur einige Beispiele zu nennen:
- Anstieg der Benutzerzufriedenheit
- Reduzierung der Zeit zur Durchführung typischer Operationen
- Weniger Zeitaufwand für das Erlernen der Systembedienung
- Erreichen der richtigen Benutzerpräferenz
- Einfachere Bindung an den Anwender
- Wettbewerbsvorteil zwischen Anwendungen mit ähnlicher Funktionalität
- Und als Folge davon, das Wachstum des Nettogewinns
37 % mehr Umsatz und bis zu 90 % mehr Kundenbindungen nach der Neugestaltung der Benutzeroberfläche
Es kommt oft vor, dass ein Geschäftskunde eine Unternehmenssoftware kauft und sie einführt – nur um herauszufinden, dass die Software langsam und unbequem in der Anwendung ist und viel Zeit der Mitarbeiter für die Durchführung typischer Operationen in Anspruch nimmt. Das UI/UX-Design der meisten B2B-Anwendungen ist oft ein unbedeutender Nachgedanke – bis vor kurzem lag der Schwerpunkt von Unternehmenssoftware auf ihrer geschäftskritischen Funktionalität, während die Benutzerfreundlichkeit der Software auf der Strecke blieb. Doch aufgrund von mangelnder Benutzerfreundlichkeit stellte der Geschäftskunde schließlich die Nutzung der Software ein und kündigte sein Abonnement, was zu einem Rückgang der Kundenbindung führte und auch die Kunden bekamen diese Unbeständigkeit zu spüren.
Eine Studie von Price Intelligently zeigte, dass eine Steigerung der Kundenakzeptanz um 1 % Ihr Endergebnis um etwa 3,3 % beeinträchtigt. Eine Verbesserung Ihrer Kundenbindungsrate um 1 % verlängert jedoch den Wert der Kundenbindung und erhöht Ihren Gewinn um etwa 7 %. Ganz genau. Die Kundenbindung kann doppelt so wirksam sein wie die Kundenakquise. Ein schlechtes UX/UI bedeutet also einen buchstäblichen Gewinnverlust für den SaaS-Anbieter – während ein „gutes UX-Design ein besseres Geschäft bedeutet“, meint Forbes.
Niedrigere App-Wartungskosten führen zu einem Gewinnwachstum von bis zu 50 %.
Neben der Verbesserung Ihrer Kundenbindungsrate zur Steigerung Ihres Endergebnisses können Sie durch die strukturelle Optimierung Ihrer Unternehmenssoftware auch Wartungskosten sparen (und deren Leistung verbessern!). Darüber hinaus kann die Strukturoptimierung auch ein Teil der UX/UI-Modernisierung sein. In allen Fällen senkt eine Verbesserung der Benutzerfreundlichkeit eines Produkts die Entwicklungs- und Supportkosten. Eine gut strukturierte Geschäftsanwendung erhöht das Engagement und die Produktivität der Benutzer – und das ist es, was Ihre Unternehmenskunden wollen!
Haben Sie Angst davor, sich in der tiefgreifenden Umgestaltung Ihrer Legacy-Software und den damit verbundenen Kosten und Zeitaufwand zu verlieren? Finden Sie einen Anbieter, der tatsächlich innerhalb eines angemessenen Zeitrahmens liefern kann. Zum Beispiel haben wir bei WaveAccess komplexe Hochlastprojekte in nur 2 Monaten realisiert. Der Arbeitsumfang umfasste nicht nur eine visuelle Umgestaltung, sondern auch die Verbesserung der Struktur und als Folge davon eine drastische Leistungssteigerung.
Sehen Sie, wie die Neugestaltung veralteter, unterdurchschnittlich leistungsstarker Schnittstellen das Benutzerengagement erhöhen, die Produktion verbessern und den Gesamtwert Ihres Produkts steigern kann!
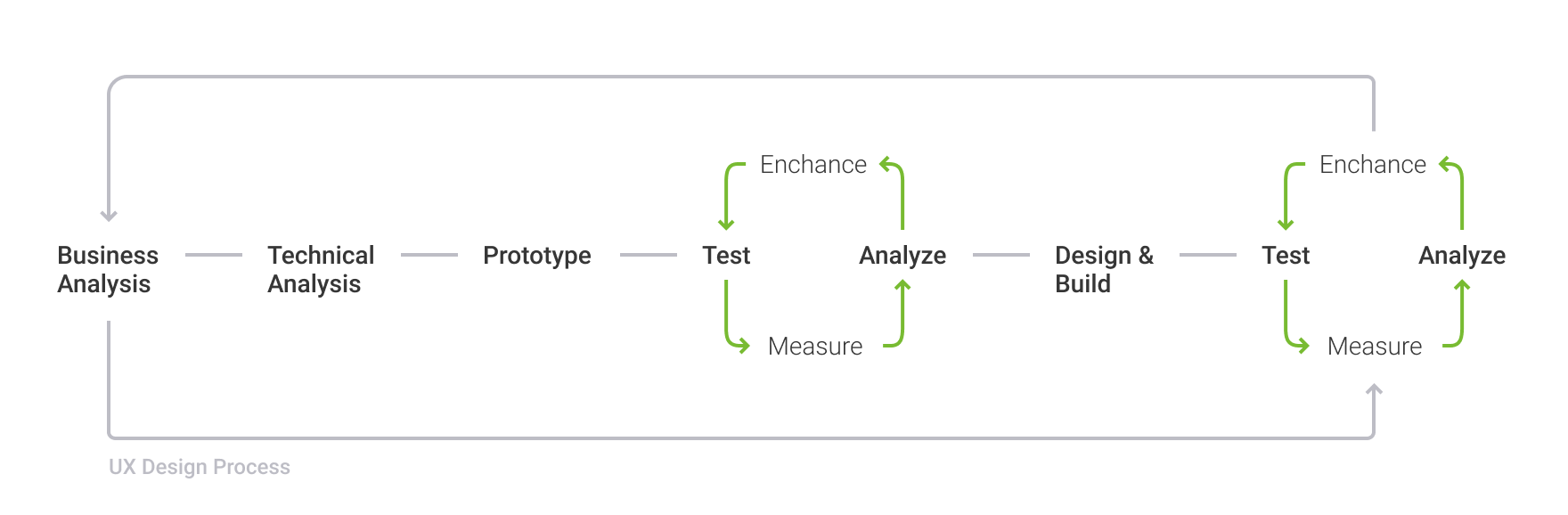
6 Schritte UX/UI-Checkliste

- Geschäftsanalyse
Um Projektziele zu ermitteln, listen Sie Ihre übergeordneten Anforderungen und Geschäftsziele auf, damit Sie Ihre Bedürfnisse definieren und verstehen können. Erstellen Sie eine Customer Journey Map (CJM). Definieren Sie die wichtigsten zu verbessernden Leistungskennzahlen und die Parameter, die diese Kennzahlen beeinflussen.
- Technische Analyse
Sehen Sie sich die Architektur Ihrer Anwendung an und wenden Sie sich an einen erfahrenen Software-Architekten, um verbesserungsbedürftige Punkte zu finden. Ziehen Sie ggf. den CJM und die Leistungsmetriken zu Rate. In diesem Stadium sollten Sie sich Folgendes überlegen:
- Wahl der richtigen Technologie (Framework) und Architektur (z. B. Monolith oder Microservice)
- Skalierbarkeit und funktionale Erweiterbarkeit
- Performance
- Echtzeit-Dateninteraktion
- Geschätzter Bedarf an Ressourcen, CPU und Arbeitsspeicher (Müssen Sie große Datenmengen parallel verarbeiten oder Überwachungs- und Analysefunktionen für große Datenmengen ausführen?)
- Test-Tools
- SEO
- Support
- Sicherheit
- Reaktionsfähigkeit/Benutzbarkeit
- Offline-Arbeit
- Konvertierung: Mobil- oder Desktop-Anwendung
- Geschwindigkeit der Entwicklung
Als Ergebnis dieses Schrittes helfen wir Ihnen bei der Definition der Plattform, Technologie, Umgebung, Struktur und des Rahmens, auf dem Ihr Projekt basiert, und legen den Zeitplan für die Entwicklung der Webanwendung fest.
- Entwicklung eines Prototyps
Herstellung eines klickbaren Prototyp-Mockups basierend auf CJM unter Berücksichtigung technischer Verbesserungspunkte
- Prüfung von Prototypen
Nachdem ein Prototyp entwickelt wurde, muss er von Benutzern getestet werden, um festzustellen, ob die erforderliche Funktionalität erreicht wurde. In der Prototyping-Phase sind keine großen Fokusgruppen und erhebliche Investitionen in den Prozess erforderlich: Laut der Nielsen Norman Group werden bis zu 80 % der Bedienbarkeitsprobleme in der Regel von nur 5 Testbenutzern erkannt. Darüber hinaus erweist sich dieses frühzeitige Testen auf lange Sicht als äußerst wertvoll, da es viel kostengünstiger und schneller ist, Probleme in der Prototyping-Phase zu beheben.
- Design-Entwicklung
Entwickeln Sie nach abschließender Prüfung und Verbesserung des Prototyps ein endgültiges klickbares Design-Mockup in Figma.
- Web-Entwicklung
In diesem Schritt ist es an der Zeit, die einzelnen Aufgaben zu kategorisieren und die Unteraufgaben zu identifizieren:
- Einrichten einer Umgebung, die den Aufbau der Pipeline, die zu testenden Aufgaben und die Überprüfung der Code-Qualität umfasst
- Erstellen eines App-Skeletts – ein Basis-App-Layout mit Kernfunktionalität
- Erleichtern einer funktionsorientierten Entwicklung
- Durchführen von Tests
- Überprüfen der Kompatibilität Ihrer Anwendung mit verschiedenen Browsern
- Sicherstellen, dass alle Sicherheitsanforderungen eingehalten wurden
- Abwicklung rechtlicher Dinge
Dieser Prozess kann sich wiederholen: Während der Entwicklungsphase können neue Geschäftsanforderungen entstehen oder neue Technologien verfügbar werden, und wir werden uns auf diese neuen Umstände einstellen müssen. Es ist wichtig, sich vor Augen zu halten, dass eine gut durchgeführte geschäftliche und technische Analyse Ihrer Entwicklungsstrategie einen robusten Kern verleiht, der Kosten spart und erstklassige Ergebnisse liefert.
Zusammenfassung
Ausgehend von dieser Checkliste für die UX/UI-Umgestaltung denken wir, dass Sie irgendwann einmal eine professionelle UX/UI-Umgestaltung und wahrscheinlich auch eine Anwendungsumgestaltung benötigen werden. Egal, ob Sie eine qualifizierte – und persönliche – Beratung zu UX/UI benötigen, die genau zu Ihrem Geschäftsszenario passt, oder ob Sie Unterstützung bei der Identifizierung von Problemen oder deren Lösung benötigen, kontaktieren Sie uns bitte.
Rufen Sie uns an oder senden Sie noch heute eine Nachricht, wenn Ihr Produkt ein UX/UI-Redesign benötigt!
















